How to Display Thumbnails For Webflow Slider
Method
Step 1:
Drop two sliders on the page. Style the slides in the second slider to reduce the sizes of the slide so they look like thumbnails. Hide the slider dots if you don't want to show them, but DO NOT DELETE the nav dots from either slider.
Step 2:
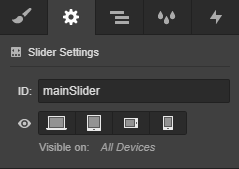
Give the main slider an ID

Step 3:
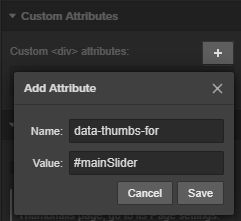
Give the thumbnail slider a custom attribute data-thumbs-for with a value of # followed by the main slider's ID.

Step 4:
Go to the current page settings on the left toolbar (P). Under the Custom Code section in "Before </body> tag", paste this JavaScript code.
Notes:
- Discuss or ask any questions on the forum at https://forum.webflow.com/t/72851
- You can clone this project "Webflow Tricks" from my profile at https://webflow.com/samliew, to see how it is done.
.jpg)
.jpg)
.jpg)